目次
SWELL(スウェル)とは?

「SWELL(スウェル)」は、WordPressのブロックエディター(Gutenberg)に完全対応した、日本製の有料テーマです。HTMLやCSSの知識がなくても、簡単に操作できるので、初心者でも直感的にサイトのデザインをカスタマイズしたり、コンテンツを作成したりできます。
SWELLの特徴
- 高いカスタマイズ性:ユーザーはカスタマイザーを通じてサイトの見た目を簡単に調整でき、色彩、フォント、レイアウトなど、幅広いカスタマイズオプションが用意されています。
- SEO対策:SEOに最適化された構造で、検索エンジンに優しい設計がされており、サイトの視認性を高めることができます。
- 高速性能:ページの読み込み速度が速く、ユーザーエクスペリエンスを向上させます。
- 複数サイトライセンス:一度の購入で複数のウェブサイトに利用することができるライセンスオプションを提供しています。
- サポート体制:購入者には専門的なサポートが提供され、テーマの設定やカスタマイズに関する質問に対応しています。
SWELLの初期設定
SWELLの購入
SWELLは有料テーマですので、購入は公式サイトから行う必要があります。販売価格は高く感じるかもしれませんが、購入したライセンスは複数のサイトで利用することができます。

SWELLのインストール

SWELLをインストールする際は、大きなデザイン変更の予定がなくても、子テーマをインストールして有効化しておくことをお勧めします。これは、将来的に子テーマが必要になった場合に、「SWELLの子テーマって何だっけ?」「どこにあるの?」と慌てなくて済むからです。
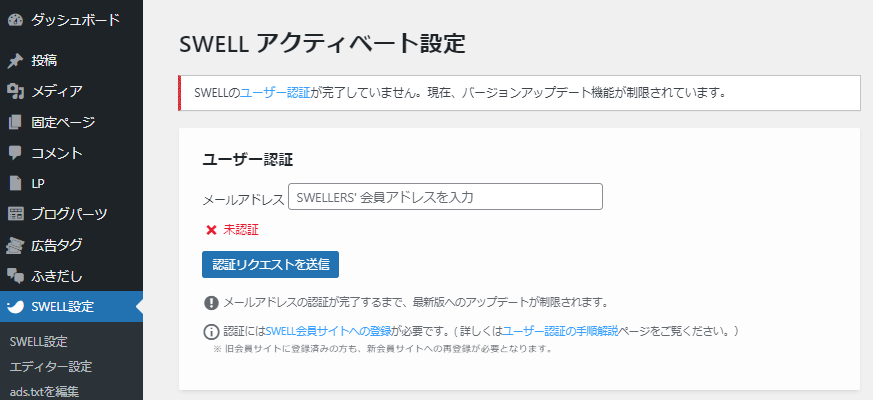
アクティベート設定

SWELLアクティベート設定の「ユーザー認証」は必ずしておきましょう。
複数サイトの認証も各WordPressの管理画面から会員登録済みのメールアドレスを入力することで、ユーザー認証をすることができます。
外観カスタマイズ(追加CSS)
ブロックの余白調整
ブロックの余白を調整するには、以下の手順に従ってください
- 「外観」から「カスタマイズ」を選択します。
- 「追加CSS」を選択し、以下のCSSを追加します。
この手順で、投稿記事の「段落」の余白が調整されます。ただし、これだけでは見出しの余白は変更されないため、見出しの余白に関しては以下のCSSを個別に追加する必要があります。
/* 投稿記事の余白 */
.post_content > * {
margin-bottom: 1.5em;
}
/* 見出しの余白 */
.post_content h2 {
margin: 4em 0 1.5em;
}
.post_content h3 {
margin: 3em 0 1.5em;
}
.post_content h4 {
margin: 3em 0 1em;
}
.post_content h5 {
margin: 3em 0 1em;
}
.post_content h6 {
margin: 3em 0 1em;
}Highlighting Code Block(プラグイン)
Highlighting Code Blockは、HTMLやCSSなどのコードをブログに色付きで見やすく表示する機能です。
当ブログでは、background border text-shadow を修正しています。
.hcb_wrap.hcb_wrap>pre {
background: #ffffff;
border: 1px solid #cccccc;
}
.hcb_wrap.hcb_wrap>pre>code {
text-shadow: none;
background: none;
}