目次
親要素からはみ出すfloatボックス
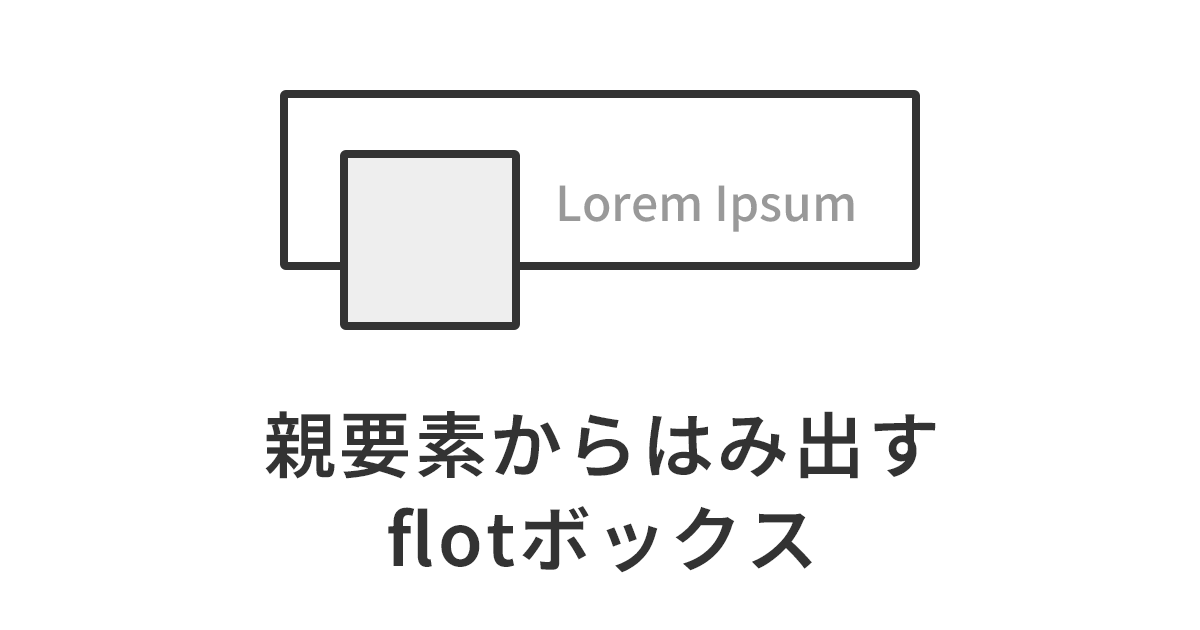
親要素のボックス内で、子要素のボックスや画像をfloat: left;・float: right;で配置すると、以下のように子要素が親要素のボックスからはみ出してしまうことがあります。
BEFORE:表示結果
Lorem Ipsum
floatしたボックスの隣にテキストがあり、そのテキストの高さが十分にある場合は問題が発生しません。
しかし、floatしたボックスの方が高さがある場合には、この問題が発生します。
そこでこの問題の解決方法として紹介したいのが、::after擬似要素を使った方法です。::afterにclear: both;を適用することで、ボックス内にfloat解除用の要素を疑似的に挿入することができます。
疑似要素(::after)を使った解決方法
AFTER:表示結果
Lorem Ipsum
HTML
<div class="box-parent">
<div class="box-child"></div>
<div class="box-txt">text</div>
</div>CSS
.box-parent {
width: 100%;
padding: 20px;
background: #ffffff;
border: 1px solid #333333;
}
.box-parent::after {
content: "";
display: block;
clear: both;
}
.box-child{
float: left;
width: 100px;
height: 100px;
margin-right: 20px;
background: #eeeeee;
}float :left;やfloat: right;を設定すると、親要素のボックス内でそれらが存在しないかのように扱われることがあります。
よくある例としては、画像が親ボックスからはみ出してしまうケースなどが挙げられます。しかし、親要素のボックス内に、floatを解除するボックスを挿入すると、floatした要素を含めた高さに調整されます。
そこで、今回のように疑似要素を使うことで、簡単にこの問題を解決することができます。