Photoshopで作成したデザインを画像として保存する際には、JPEGやPNGなどの形式がよく使われますが、今回はその中でもSVG形式での書き出し方法についてご紹介します。SVGとは、ベクターデータ形式の一つです。ベクター画像は、拡大や縮小を行っても画質が劣化しないという大きな利点があります。Photoshopはもちろん、Illustratorなど他のデザインソフトでも使用可能です。
ベクターデータは、ビットマップ画像(JPEGやPNG)とは異なり、数値で描画情報を記録しているため、ファイルサイズが非常に軽いのも特徴です。軽いファイルは作業の効率を上げるだけでなく、Webサイトに大きな画像を使用しても表示速度に影響が少ないというメリットがあります。ページの表示速度が速いことはSEOにもプラスになるため、積極的に活用していきたいフォーマットです。
目次
Photoshopで画像をSVGファイル形式で出力する方法
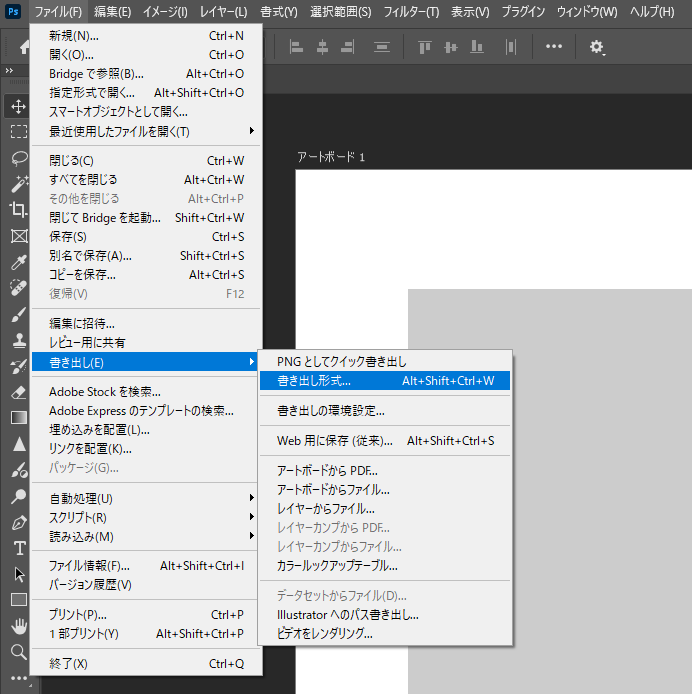
メニューバーから「ファイル」→「書き出し」→「書き出し形式…」を選択する。

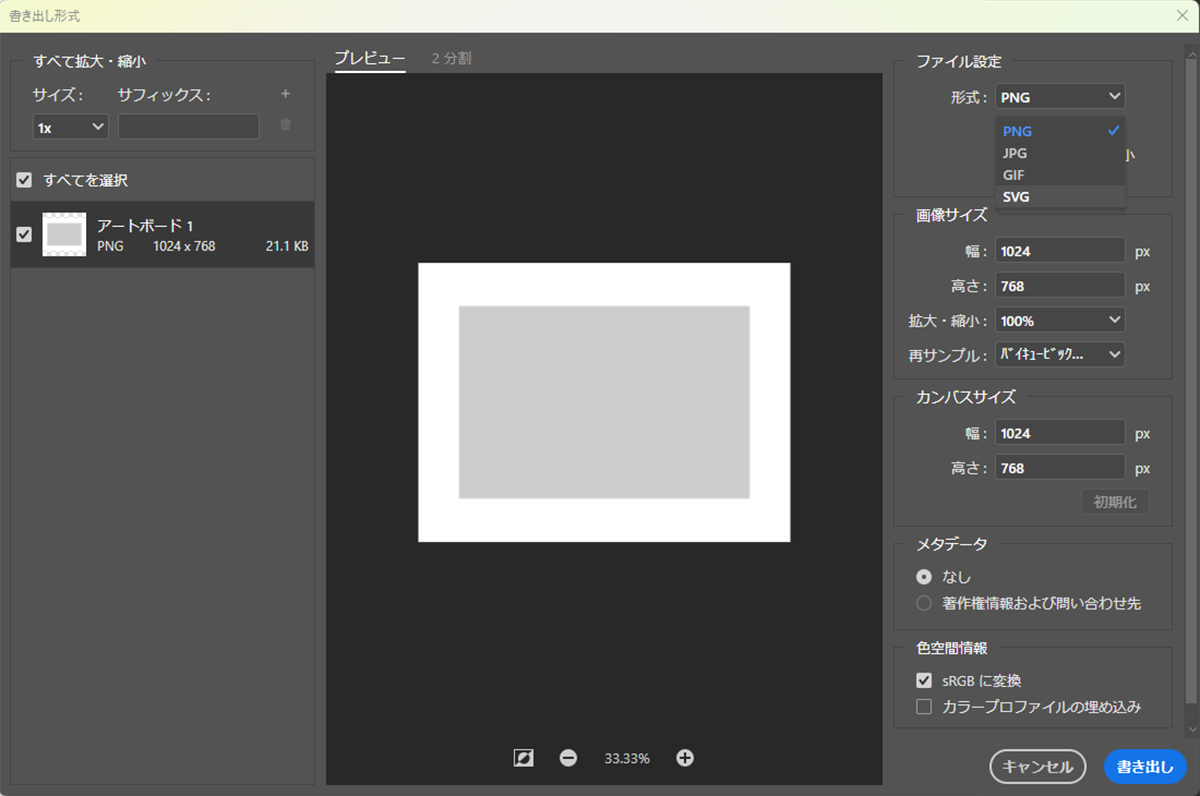
「書き出し形式」のパネルが表示されるので、右上のファイル設定の形式から「SVG」を選びます。

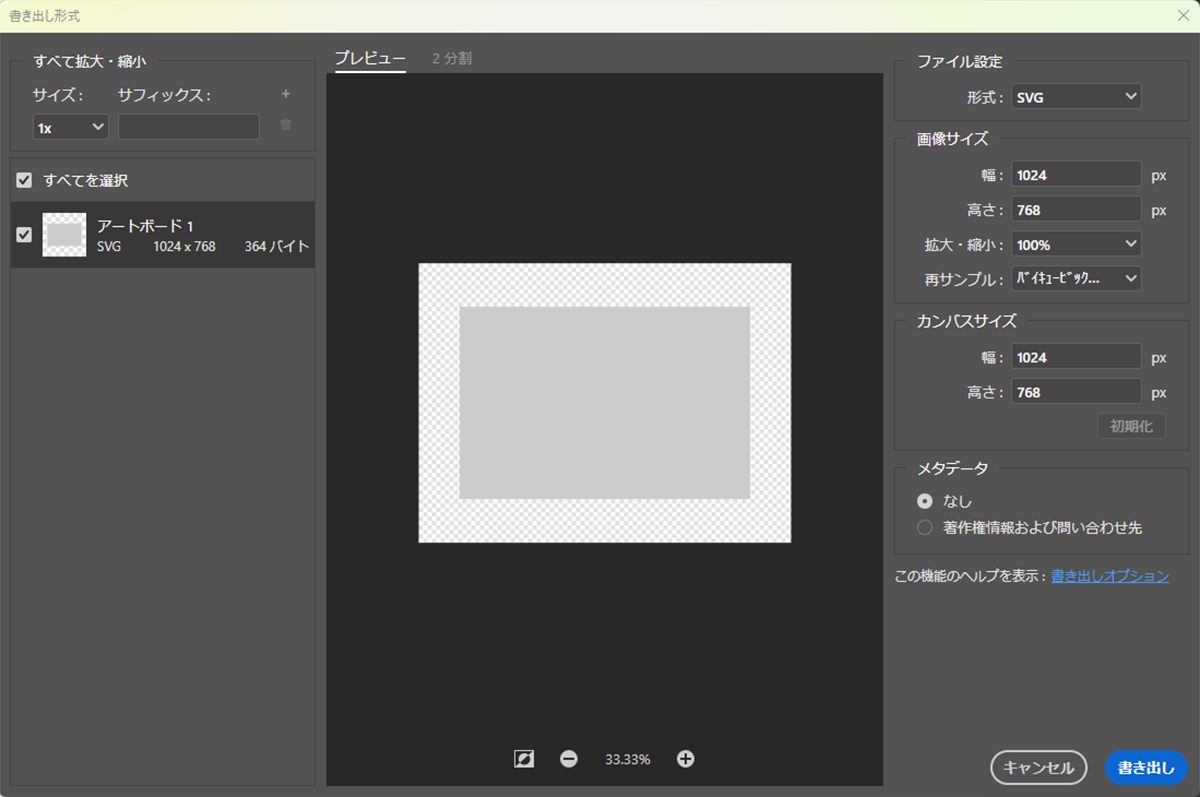
最後に右下にある「書き出し」ボタンを押すと、SVG形式で画像が保存されます。

書き出し形式のパネルで「SVG」が表示されない場合
Photoshop2022以降では、「書き出し形式…」から「SVG」形式を選択できなくなりました。
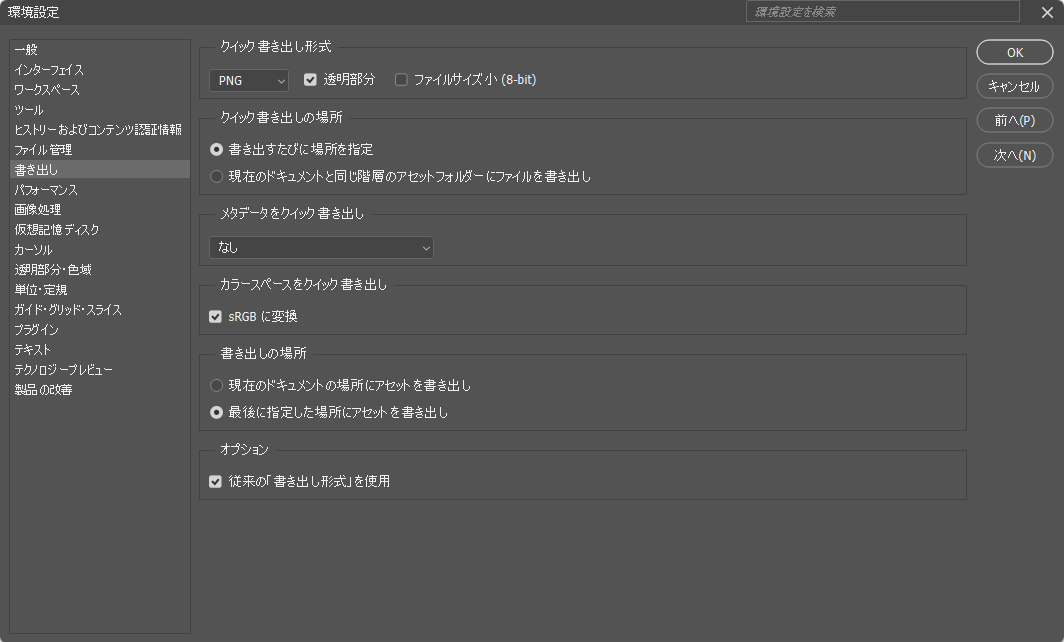
環境設定の「書き出し」画面を表示して、従来の「書き出し形式」を使用にチェックを入れることで引き続き「書き出し形式…」からSVGで出力することができます。

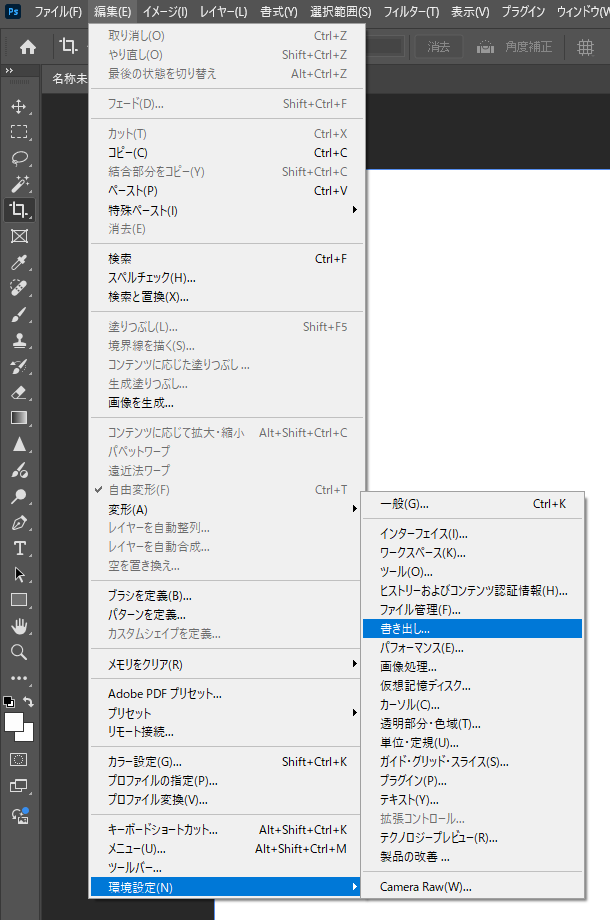
環境設定の書き出し項目を選択した状態で、オプションの従来の「書き出し形式を使用」にチェックを入れ、「OK」を押します。